引子
这几天一直在搞站点速度优化问题,除了换更好配置的国内机外,就是配置cdn加速了。由于我的站点都是集中在腾讯云上的,所以cdn也懒得搞其他厂商了,之前也用过又拍云,但是感觉一般般,typecho后台配置还容易出错,经常发表不了文章,于是乎又搬回腾讯云,加上老用户每个月有10g流量包,去年8月又花了1块钱买了50g,最近春节又送了10g,站点基本没访问量,所以干脆就继续用了,良心云大厂实力还是可以的,比用一些杂牌cdn强多了。
起因
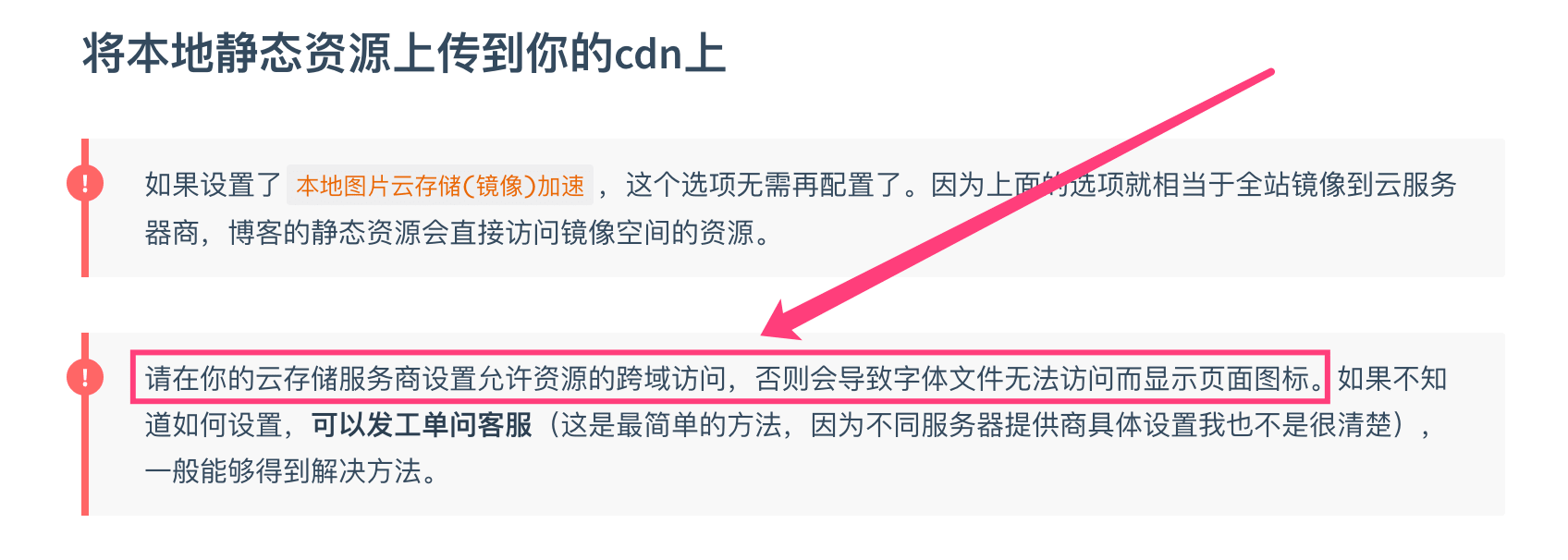
之前配置站点加速一直都是用主题里速度优化中“将本地静态资源上传到你的cdn上”,即把主题目录下的/assets/目录下的 css、js、fonts、img四个静态资源文件夹上传到cdn服务器上,网站在调取静态资源时会优先访问cdn中的资源。
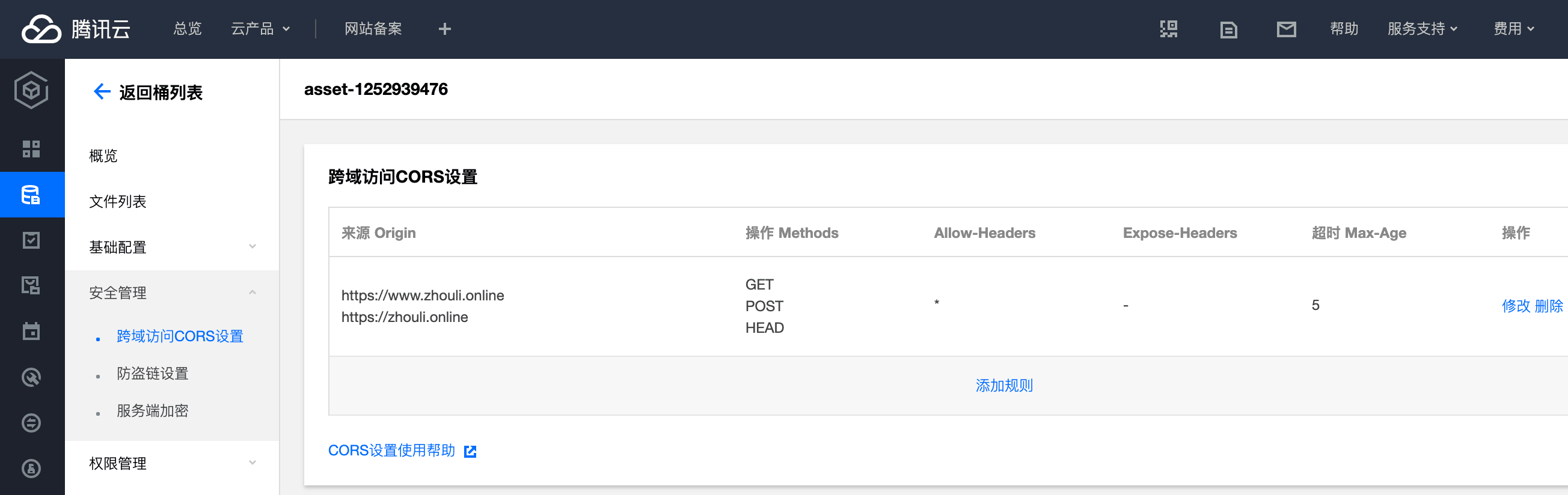
但是设置后,站点一些字体图标无法访问了,于是我又选择了“开启本地图片云存储加速”这个选项,通过将博客的本地图片(即在本服务器上的图片)自动替换为对应镜像空间的图片地址来提升访问速度,但是依然出现了这个问题。根据博客作者的使用文档,我怀疑是腾讯云的对象存储的跨域访问没配置好,于是我对腾讯云cos的储存桶一顿操作后,按照文档修改跨域访问配置后,问题还是没有解决。

于是乎,我把目光投向了对象存储所关联的cdn,功夫不负有心人,我找到了一篇腾讯云设置HTTP Header解决图标不能显示的文章,还他妈是发在腾讯云社区的,于是我就按图索骥,在cdn的Response Header配置中解决了这个问题。下面简要谈下解决的办法。
解决办法
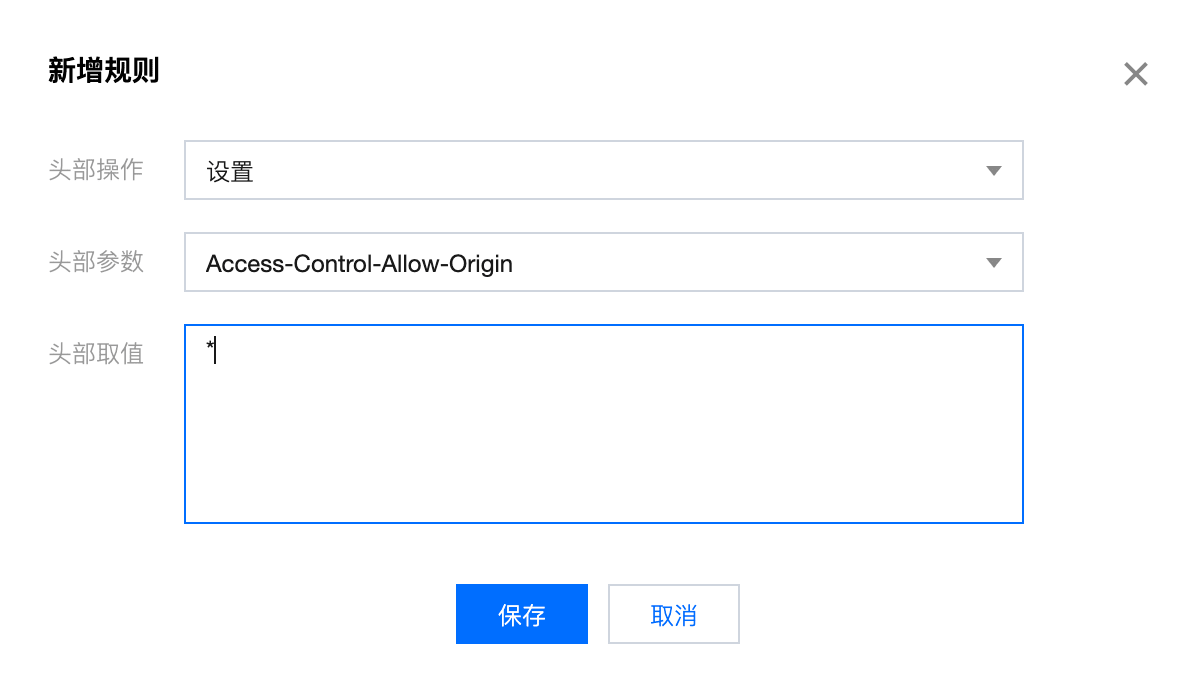
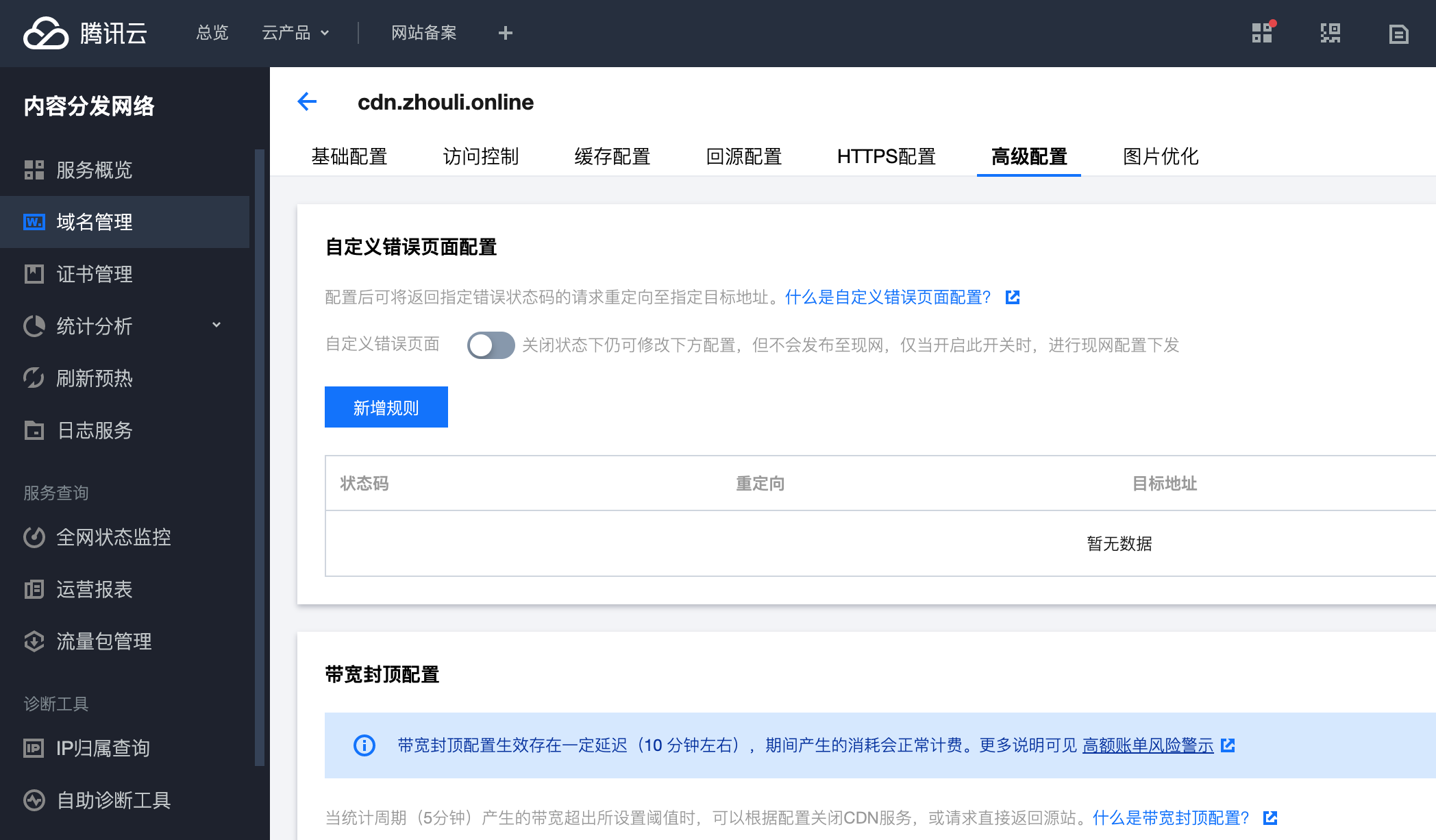
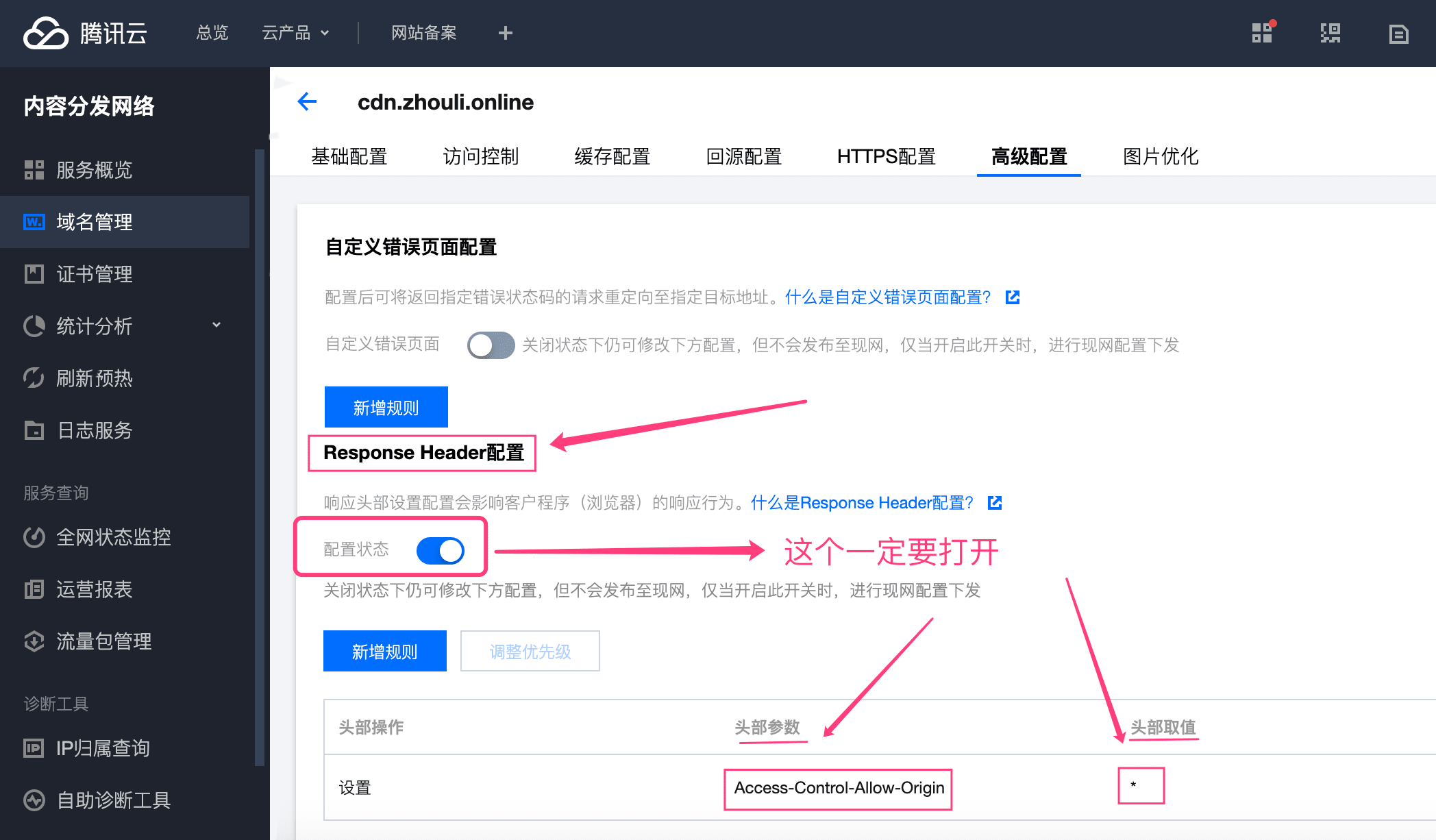
在腾讯云的内容分发网络(CDN)中选择域名管理——选择负责对象存储加速的cdn域名——选择高级设置,下拉找到Response Header配置,点击新增规则,头部操作选择默认的设置,头部参数选择Access-Control-Allow-Origin,头部取值输入*表示全匹配,允许所有类型的请求。配置好如下图所示:
完成后记得打开“配置状态”按钮,不然无法生效。
完成后,等待CDN重新部署,刷新网站首页,发现字体图标已正常显示,问题解决~
参考文章
解决腾讯云CDN跨域问题


